Defining links for images
- Go to the location in the item where you want to insert a linked graphic.
- Insert a paragraph tag, and then an image tag.
- Enter the name of the image.
- Upload the image.
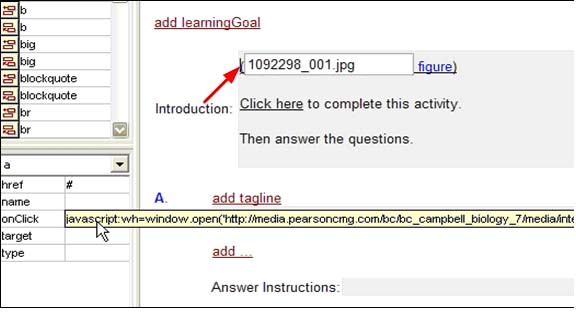
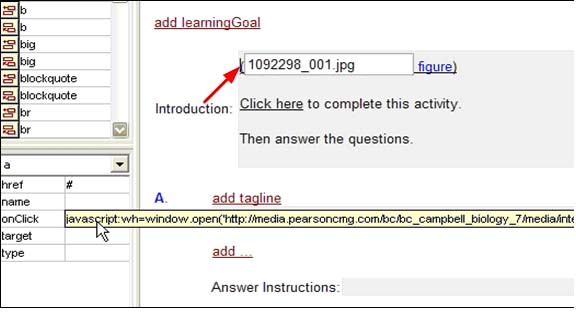
- Edit the image tag to include an <a> tag attribute.
- Place your cursor before the start of the image tag so that the attribute window shows the <a> tag attributes.

- Enter a # character in the href field.
-
In the onClick field, at a minimum enter the javascript window open command and the applicable URL. For example, javascript:wh=window.open('URL'). You can also include other specifications, like to control the height and width of the window. Ending the command with “return false” prevents the default browser settings from taking effect.
javascript:wh=window.open('URL','new','resizable=yes,width=900,height=500,toolbar=no,menubar=no,location=no,titlebar=no,status=no,directories=no');return false
 Best practice for URL
Best practice for URL
For hyperlinks to websites, whenever possible it’s best to provide a URL that begins with https instead of http. The “s” stands for “secure”. The https protocol uses an SSL (secure sockets layer) certificate to create a secure encrypted connection. For more info, search the web for “http vs https definition”.
 Browser window characteristics you can specify via javascipt
Browser window characteristics you can specify via javascipt
| To control this characteristic |
Add this to the onClick javascript string |
| Window size
|
|
| Height of window |
height=number_of_pixels |
| Width of window |
width=number_of_pixels |
| Ability of user to resize the window |
resizable=yes or resizable=no |
| Display of browser elements
|
|
| Menu bar |
menubar=yes or menubar=no |
| Scroll bars to scroll up or down |
scrollbars=yes or scrollbars=no |
| Status bar |
status=yesor status=no |
| Title bar |
titlebar=yes or titlebar=no |
| Toolbar
|
toolbar=yes or toolbar=no |
| URL in address bar |
location=yes or location=no |
| Directory buttons (May be obsolete.) |
|
| Multiple URLs
|
|
| For multiple links in a single item, open a separate window to display each URL. |
- Add a unique version of “wh” (wh1, wh2, etc.) for each additional link URL. This enables each URL to appear in a separate window.
- Otherwise, each link would display in the original window identified as “wh”.
|
- Click Preview.
- Test the hyperlink to make sure it opens as you intended.
See also:
Editing text
Formatting text with var tag and TeX coding
Removing formatting
Setting attributes for XML elements
XML formatting tag and attributes

Browser window characteristics you can specify via javascipt